Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

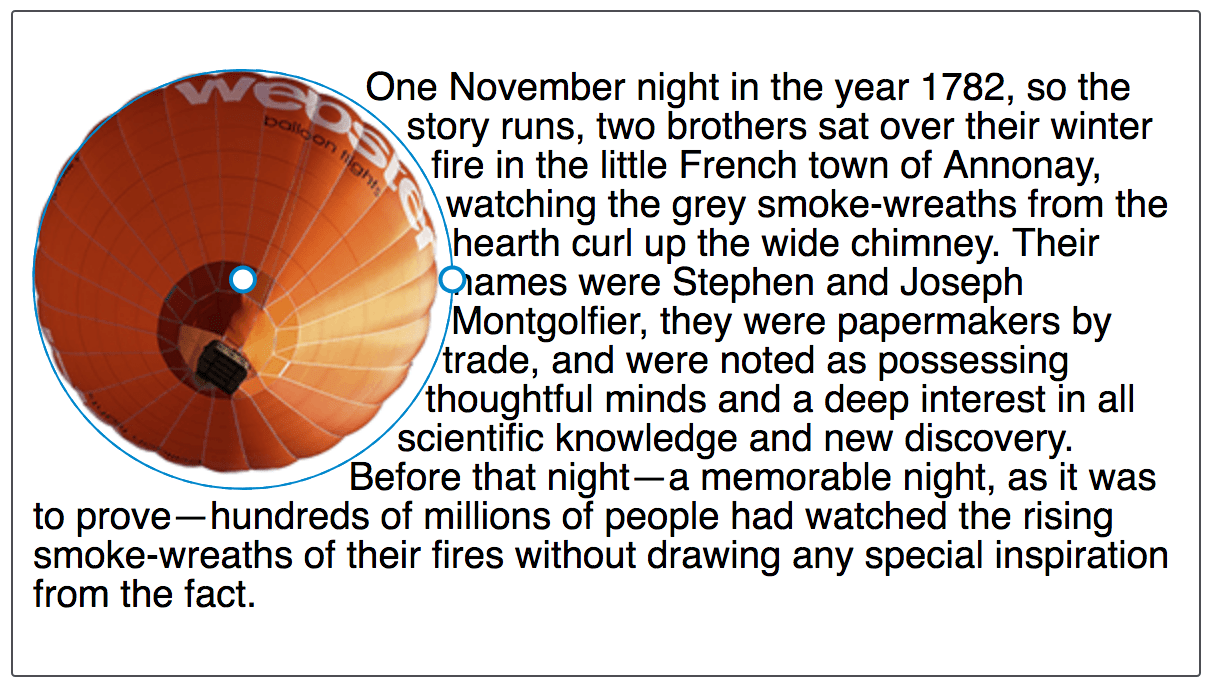
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog

SVG clip-path Hover Effect - Coding - Fribly | Web design tutorials, Web design, Web development design

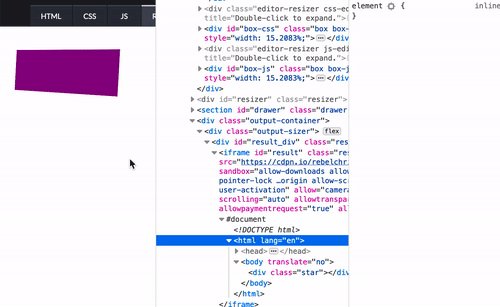
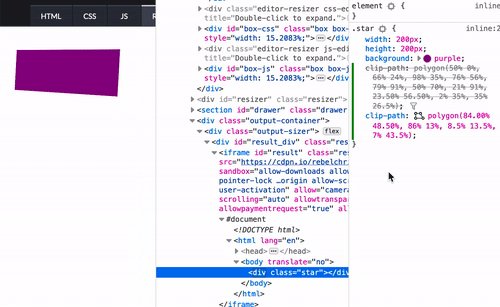
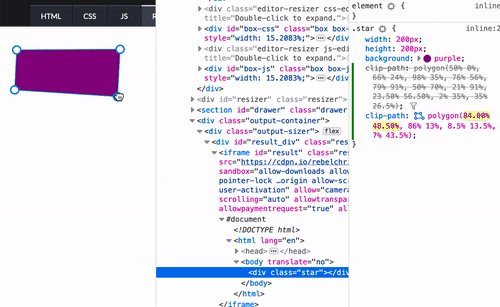
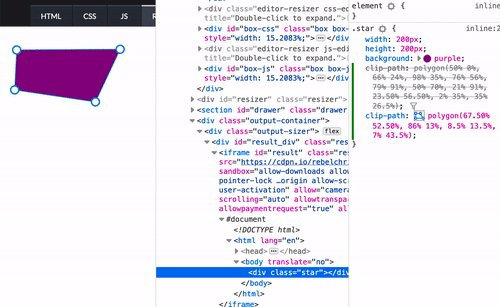
Ana Tudor 🐯🖤🌻 on Twitter: "Firefox Nightly → about:config → layout.css. clip-path-shapes.enabled → true. You're welcome! https://t.co/bsxk6LW5Y8 https://t.co/16CUd9sP0N" / Twitter