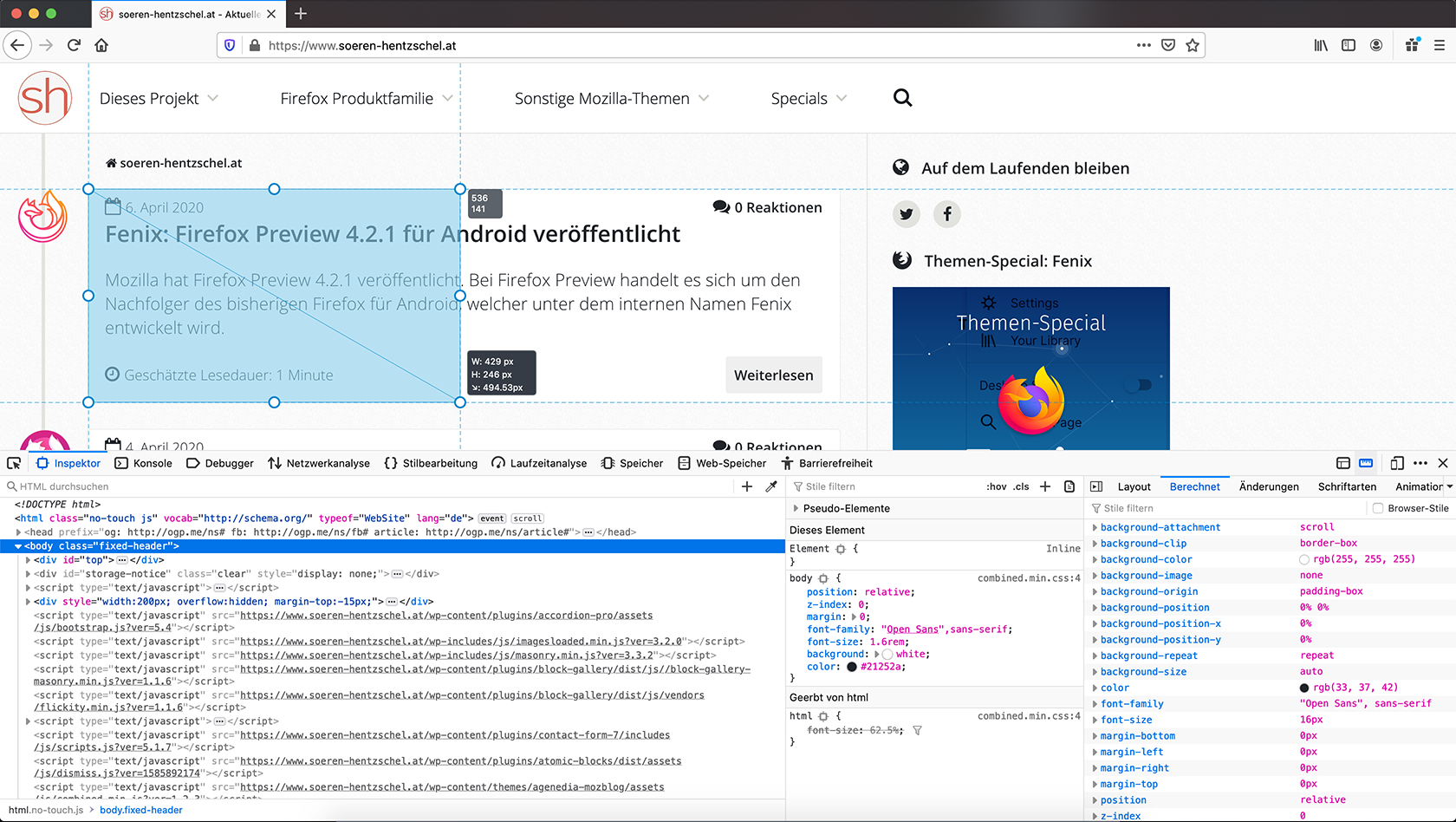
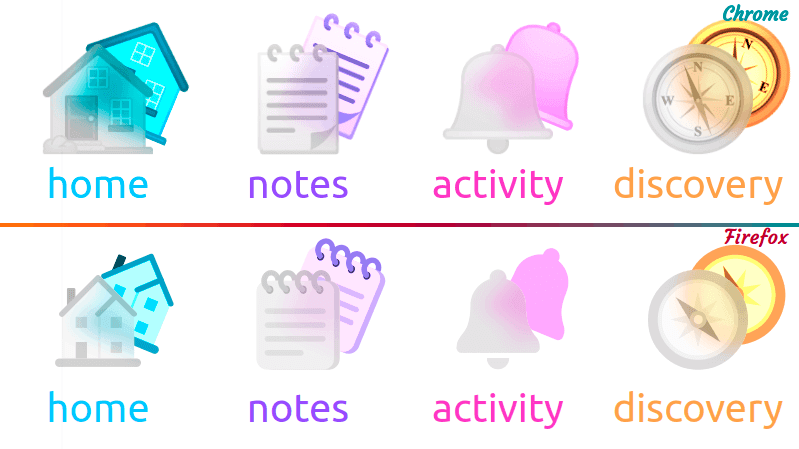
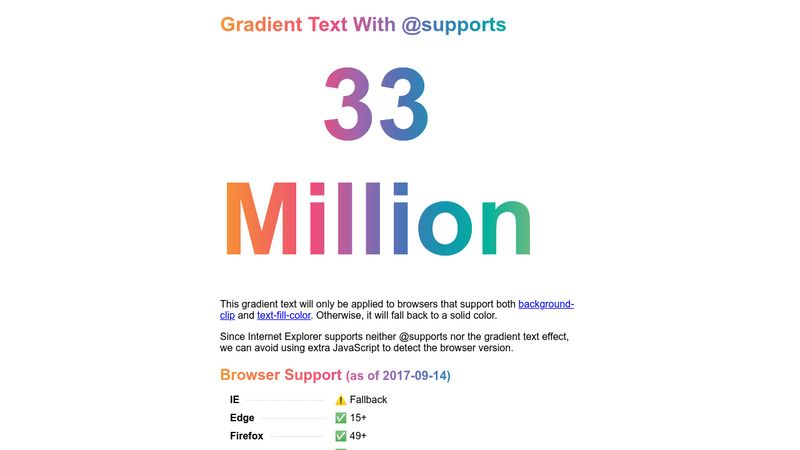
html - -webkit-background-clip: text on an element with transition is not working after the transition is over in mozilla but working perfect in chrome - Stack Overflow

Light Icons, firefox, Mozilla Firefox icon transparent background PNG clipart - PNG - Free transparent image

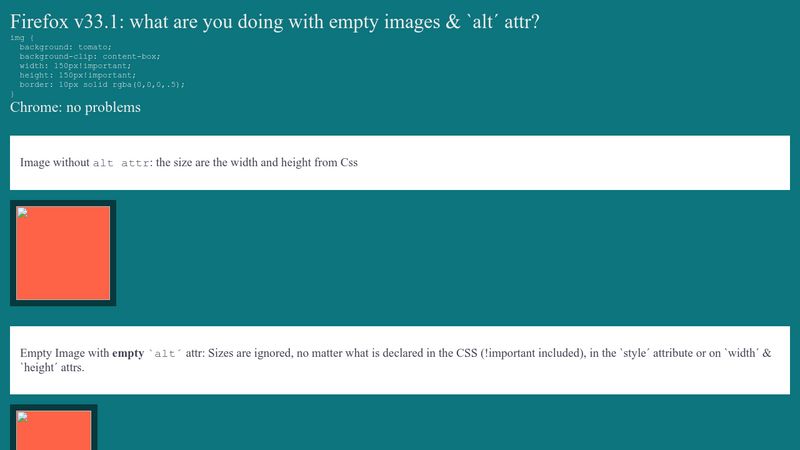
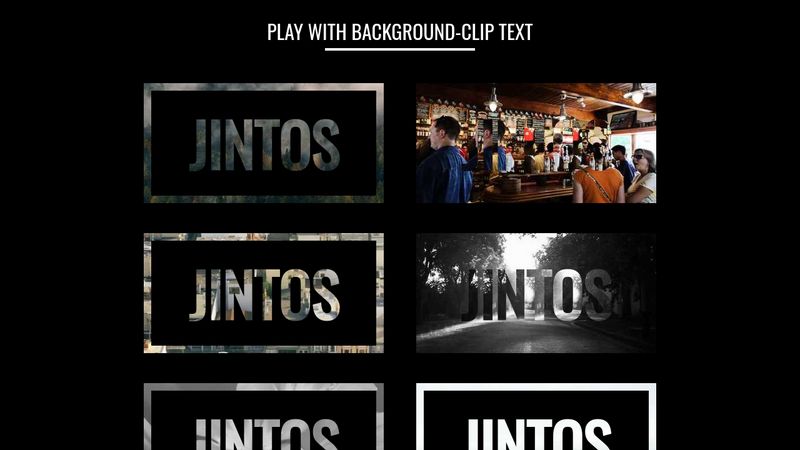
background-clip: text (-webkit-background-clip) not working · Issue #24 · 1904labs/dom-to-image-more · GitHub